Rajawali Pulsa - Rajawali Reload - Rajawali Pulsa Reload - Rajawali Reload Pulsa – Pulsa Murah – Pulsa Paling Murah – Pulsa Elektrik Paling Murah di Tangerang
Senin
Cara Membuat Border Pada Blog
Kali Ini saya akan mengajarkan bagaimana cara membuat border/garis pada blog. Sebenarnya Cukup Mudah, Kita hanya perlu Membuat Kode CSS saja. Ok langsug saja Disimak.
Membuat Garis Pada Widget(Main,Sidebar,Footer,Header,dll) Bagaimana Caranya?
*Caranya Kalian Pergi ke Edit Html Blog Kemudian Cari Kode ]]</b:skin> Gunakan Ctrl+f untuk
memudahkan pencarian.
*Kemudian Kalian Hafalkan dulu Kodenya. Kodenya Dibawah ini
.Widget (artinya Semua widget ,baik itu sidebar,main,footer,Pokoknya yang berhubungan Dengan widget)
Border (kode untuk membuat garis disemua sisi)
border-bottom (untuk Memberi garis hanya di bagian bawah saja)
border-top (untuk Memberi garis hanya di bagian atas saja)
border-left (untuk Memberi garis hanya di bagian samping kanan saja)
border-right (untuk Memberi garis hanya di bagian samping kiri saja)
*Kemudian kita beri ukuran 1px saja ,yang mudah!
*Kemudian kita beri jenis garisnya:
Solid (Garis Tebal)
Dotted (Garis Putus-Putus)
Double (Garis double/2garis)
*Kemudian Kita Beri Warna:
#000000 (Hitam)
#FFF (Putih)
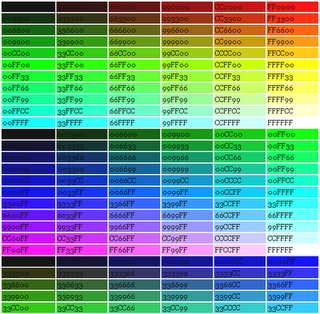
untuk warna bisa kalian lihat dibawah ini
*Kemudian Kita Gabungkan Kodenya Lihat Dibawah....
.Widget {
border:1px Solid #000000;
}
Artinya :
.Widget (garis disemua widget)
border (garis disemua sisi)
1px (Ukuran garis)
Solid (Jenis Garis)
#000000 (kode warna)
.main {
border-top:1px double #fff;
}
Artinya :
.main (garis disemua main)
border-bottom (garis cuma dibawah)
1px (Ukuran garis)
double (Jenis Garis)
#fff (kode warna)
Catatan1 : Intinya dalam membuat garis itu mudah , kita hanya perlu belajar-belajar dan belajar, agar kita semaki mahir.
Catatan2 : Tempatkan kode css diatas ]]</b:skin>
Semoga artikel saya bermanfaat Terima Kasih.